Растровая графика в Photoshop CS8
Активизируем инструмент Gradient...
Активизируем инструмент Gradient (G), выберем тип градиентной заливки Foreground to Transparent и закрасим выделенную область. После этого снимем выделение (Ctrl+D).
7. Создадим новый слой и поставим его на вторую позицию, сразу за фоновым слоем. После этого можно считать законченной заготовку для светового луча. Не следует требовать от рисунка абсолютной достоверности, поскольку в дальнейшем придется вернуться к нему для выполнения тонкой настройки.
8. Нарисуем выделение в форме эллипса. Форма, размеры и положение эллипса должны соответствовать предполагаемому световому пятну от луча света лампы.
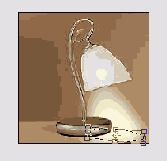
9. Выполним команду Select => Transform selection и немного повернем выделение по часовой стрелке (рис. 6.75).

Рис. 6.74. Форма выделения
10. Перейдем в режим быстрой маски и размоем маску фильтром Gaussian blur с примерным радиусом, равным 10-15, после чего вернемся в нормальный режим редактирования.
11. Закрасим выделение градиентом, который применялся для создания светового луча. Напомним, что это переход от 20 %-ого желтого цвета к прозрачному.
12. После того как созданы заготовки для светового луча и пятна, требуется подобрать такое взаиморасположение слоев и их прозрачность, которые придают естественность композиции. Поскольку все заготовки занимают отдельные слои, то решение задач по настройке геометрии существенно упрощается. Неплохую иллюзию направленного света дает непрозрачность обоих слоев, равная 20 %.
13. Усилим эффект освещения, наложив густую тень на окружение лампы. Для этого создадим новый слой и поставим его на самый верх композиции.
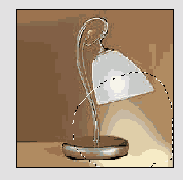
14. Любым удобным средством выделения создадим границу освещенной области сцены (рис. 6.76).

Рис. 6.75. Поворот выделенной области

Рис. 6.76. Граница освещенной области
15. Перейдем в режим быстрой маски и сильно размоем ее при помощи фильтра Gaussian Blur. Примерное значение радиуса размытия равно 20. Вернемся в нормальный режим редактирования и инвертируем выделение (Ctrl+Shift+l).
16. Закрасим выделение черным цветом. Для этого зададим черный цвет переднего плана (D) и воспользуемся сочетанием клавиш Alt+Del.
17. Уменьшим непрозрачность верхнего слоя примерно до 23 %. Чтобы усилить реалистичность тени выберем режим Overlay для наложения слоя с тенью.