Растровая графика в Photoshop CS8
Управление тенями в коллажах
6.3.5. Управление тенями в коллажах
Тени - это один из важнейших элементов любой композиции, естественной или созданной по технологии цифрового монтажа. Не случайно в состав редактора разработчики включили специальное средство, предназначенное для создания падающих и внутренних теней. Это средство реализовано как стиль слоя, поэтому оно создает объект, подобный по своей форме всему содержимому изобразительного слоя. Чтобы получить тень от выбранного объекта или части сцены, требуется локализовать эту операционную область на отдельном слое. Это необходимое условие успешного решения задачи. Чтобы возможность успеха превратить в небольшое художественное достижение, требуется поработать с многочисленными настройками этого средства и выбрать плотность, размеры, положение и концентрацию тени, которые требует композиция сцены.
Несмотря на многочисленные настройки стандартной тени, она не дает дизайнеру полной свободы выбора проектных решений. Рассмотрим методику, которая объединяет в себе удачный компромисс легкости настроек стандартного стиля слоя и свободу от технических ограничений заказной тени, расположенной на отдельном слое.
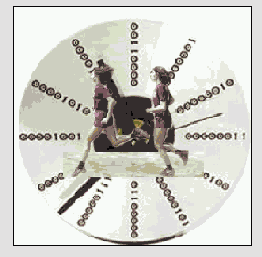
В качестве примера возьмем два изображения, показанные на рис. 6.52, и построим из этого материала коллаж, в котором распределение теней играет принципиальную роль. Фотография бегунов и изображение часов лежат в заготовке на разных слоях.
1. Отделим изображение бегунов вместе с землей от фона. Это простая задача, доступная для самых простых средств выделения программы. Быстрое решение дает использование инструмента Magic Wand с допуском примерно в 30 пикселов.
2. Превратим выделение в отдельный слой (Ctrl+J).

Рис. 6.52. Исходное состояние композиции
3. Поставим слой с изображением часов в самую середину вертикальной структуры оригинала: между бегунами и фоном. Активизируем инструмент свободного трансформирования (Ctrl+T) и настроим положение и размеры этого слоя примерно так, как это показано на рис. 6.53.
4. Создадим маску среднего слоя и при помощи инструмента Gradient (G) построим плавный переход между фоном и картинкой часов. Подобная задача много раз решалась в этой главе, для этого достаточно на маске слоя нарисовать градиент от черного к белому или прозрачному (черные точки должны доходить примерно до середины фигур центрального плана).

Рис. 6.53.